Dreamweaver CS3集成了AJAX框架(jià)Spry,使得我最近对Spry感上了(le)兴(xìng)趣。
再次说明下 Spry是Adobe公司推出(chū)的AJAX框架 ,所谓(wèi)AJAX框架,就先谈(tán)目前流行的Web2.0。
1,这些Web2.0站点从(cóng)页面形式上来看,页面与浏(liú)览者的交互(hù)很时尚、也(yě)很人性化。比如注册(cè)信息时输(shū)入邮箱不规(guī)则,页面立即提示……当(dāng)然这(zhè)在Web2.0之前已(yǐ)有(yǒu)应用,但是从(cóng)来没(méi)有哪个时候像现在如(rú)此(cǐ)推崇此类即时检测等很符合用户体(tǐ)验的(de)技术,这些脱离不(bú)了Javascript脚(jiǎo)本的编(biān)写,其已属于AJAX的定义范畴。
2,当然AJAX不仅仅是(shì)这些,比如要(yào)做(zuò)个“TabPane 选项卡(kǎ)”很炫酷的页面展示功能,我们手写Javascript脚(jiǎo)本就比较的费事,当然还有很多的在Web2.0站点看到的比(bǐ)如“显示和隐藏(cáng)”、“淡入淡出”等特效,这些都离不(bú)开Javascript,而现在我们也(yě)称为AJAX技术。
3,AJAX最核心的技(jì)术就(jiù)是数据(jù)处理的(de)能力,并能(néng)进行远程异步处理(lǐ)的能力,主要集中(zhōng)在(zài)对XML数据的(de)数据交互上。
所有这些,Javascript占最大比重,XHTML、CSS作为表现形(xíng)式而存在、因XML涉及的(de)XSLT、XPATH等技术(shù)融入其中,还有相关的DOM操作,这些所有有需(xū)要功能文件的组合(hé)体就构成(chéng)了AJAX框架(jià)(如果可以,你(nǐ)也可以自己写一个(gè)AJAX框架给(gěi)大家使用)。
Adobe Spry 介绍(shào)页有这(zhè)样一句(jù)话:
With Spry, you can use HTML code, CSS code, and a minimal amount of JavaScript to incorporate XML data into your HTML documents, create widgets such as accordions and menu bars, and add different kinds of effects to various page elements.
使用Spry框架(jià),用HTML、CSS、JavaScript就可(kě)以(yǐ)在HTML文章中展(zhǎn)现XML数据、建立诸如炫(xuàn)酷菜单的一(yī)些(xiē)界面,还有其他的一些(xiē)页面(miàn)特效(大体上分了三类内容,这也是Spry AJAX框架所具备的)。
由此,学(xué)习(xí)Spry就可以从(cóng)如下三点开始:
Working with Spry widgets
Working with Spry Effects
Working with Spry XML Data Sets
前(qián)天关于 Dreamweaver CS3集(jí)成(chéng)Spry效果(guǒ)试(shì)用 就是Spry widgets中的一(yī)例,今天介绍的(de)表单检测还属其中内容。
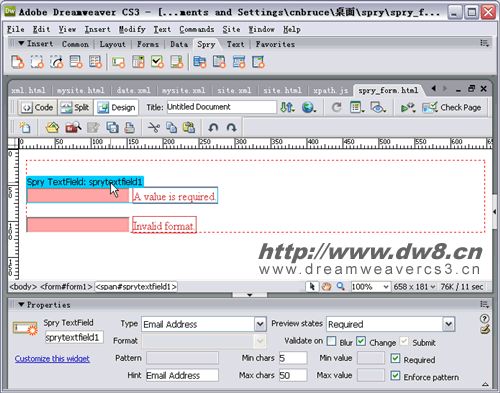
在页(yè)面(miàn)中插入“Spry”-“Spry validation text field”文本框(kuàng)之后(hòu),在选中(zhōng)该表单元素之后除了显示其(qí)元(yuán)素属性以外,在选择该表单元素之上的蓝色文(wén)本“Spry TextField”,属性面板中(zhōng)显示了(le)表单验证相关的选(xuǎn)项(xiàng)内容(róng)。
比如下图就是选择“Type”是“Email Address”的邮件(jiàn)输入检测,触发(fā)的动作默认是“Submit”,当然自己也可(kě)以选择“Blur”或“Change”,对于这些操(cāo)作,则要求使用者具备简单的(de)Javascript知识。还可以设置默认文本提示,是否必须填写等。

测试地址: http://www.dw8.cn/demo/spry/spry_form.html
这些操作,对于(yú)有Dreamweaver经验的用户(hù)来说,曾经(jīng)是在DW的脚本行(háng)为中的操(cāo)作,不过那些显示的(de)是弹(dàn)出警告框,而现在是紧(jǐn)随表单元素之后的即时显示的文字信息,相(xiàng)比较一下哪个更让用户觉得亲(qīn)切(qiē)呢?——这(zhè)就是(shì)Web2.0在表现形式上质的飞跃(yuè)。
利用Spry框(kuàng)架提供这些操作不仅生成基于标准的(de)XHTML+CSS代码,还能完成完善用户体验的页面功能,这(zhè)是在Dreamweaver cs3初试Spry的体会。
下(xià)面再试(shì)用下Spry框架的Effects和XML Data,相信更精彩。 |